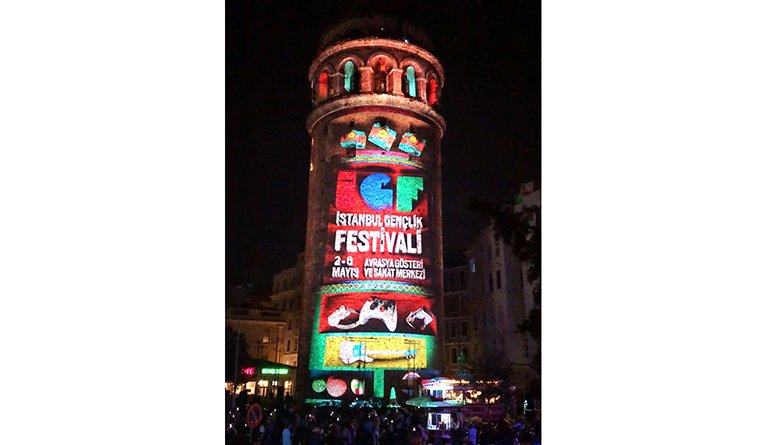
Now in its fifth year, the Istanbul Youth Festival is Turkey’s largest public event, with as many as 1.5 million people descending on the capital for five days of art exhibitions, technology demonstrations, workshops, and live music. As part of the event, Cream Studio created a dynamic, 3D art installation that was projected onto the side of Galata Tower, using Maxon Cinema 4D, Redshift, and the mapping software Dataton Watchout.
Built in 1348 as Christea Turris, or the Tower of Christ, Galata Tower was once the tallest building in Istanbul, which was then known as Constantinople. Today, the nine-story tower is still considered a local landmark, and Orhan Sayin, co-founder of Cream Studio, has long been inspired by it as he passes by every day.
Here Sayin talks about Cream Studio’s work and their process for creating the Galata Tower projection. Originally scheduled for just two nights, Cream Studio’s captivating projection was shown for 10 consecutive nights after TV coverage of the tower went viral and was ultimately viewed by more than 400 million people around the globe.
Steve Jarratt: Tell me about Cream Studio.
Orhan Sayin: Hazel Koyuncuoglu and I founded Cream in 2018. Our studio is located in the heart of Istanbul, near the Galata Tower, and our team currently consists of five multidisciplinary artists working together to create memorable content. I believe it’s crucial for public events to design something catchy and memorable if you want to reach a large audience and deliver the message to the people. So, we carefully simulate the actual event environment in Cinema 4D for R&D purposes, and we spend quite some time on the conceptual design process. I think the most important part of this process is lighting the scene and finding the correct angle for an effective shadow play.
Our main focus is to create something unique and fresh. With this in mind, we constantly search for the new techniques and look for the latest developments in technology. Our studio has experience in motion graphics, 3D projection mapping, television commercials, and motion ident design, and we recently started experimenting with artificial intelligence algorithms to explore more about generative visuals.

SJ: How did you get the Galata Tower project?
OS: We had already created a motion ident for the Istanbul Youth Festival, and it was in circulation on various media platforms to promote the festival. While creating the ident, our main theme was blending the themes of youth and Istanbul together in an abstract design language. So, we started the motion ident animation with Galata Tower, one of the most recognizable landmarks in Istanbul.
This ident quickly spread on social media, and we got lots of positive feedback. The client also decided to use our abstract Galata Tower design for their print materials, and suddenly, the tower became the iconic symbol of the whole promotional campaign. Knowing that the tower has its own square with a lot of open space, we proposed a mapping project, and they liked the idea, so we had to move quickly.
SJ: Describe your process for working on a complex project like this.
OS: I’ve been fortunate enough to work as 3D lead on many different projection-mapping projects, so I’m quite experienced about the workflow details. I always like to start by building a scale model from Styrofoam for experiments and pre-visualization. That was impossible in this case, though, because we had an extremely short deadline, just 10 days after there were some delays, and we got final approval.
We started with a technical inspection where we measured properties such as height, width, and depth of the canvas. We also chose the most suitable location to set up our projectors on event night, and we took a single photograph of the tower from exactly that point of view. Once we locked the position, we measured the distance of the projectors from the surface of the tower and considered the types of lenses we wanted to use.

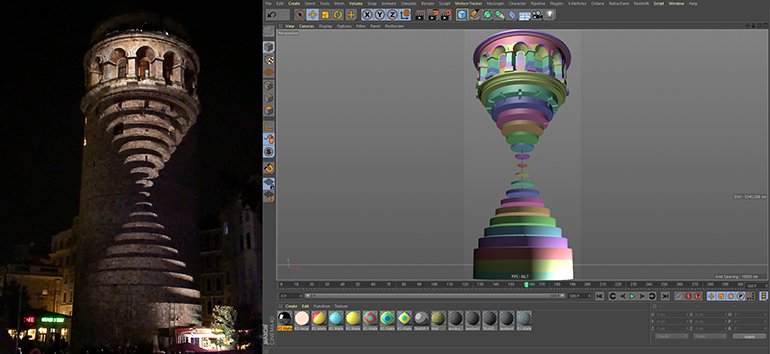
With all this data, we went back to the studio and started replicating a digital copy of the environment on 1:1 scale. The process started with the photograph we took earlier from the projector's angle, and we used it as backplate in our 3D environment. Once the modelling and camera settings were done, we were good to go for creating animations.
And the projection is done using eight high-ANSI Lumen projectors. We chose the Christie 20,000 ANSI Lumen projectors for this project, and the mapping software was Dataton Watchout. The eight projectors are combined to act like a single unit. Due to the light pollution in the city, we have to stack up these projectors and focus them on exactly the same spot on the surface. With this method, we can achieve the desired brightness and sharpness that’s crucial to create the illusion.

SJ: Tell me about the animations and how you used Cinema 4D.
OS: While working on projection mapping projects, I mainly think about the volume of the architecture and details of the surface. It’s essential to consider the volume of the canvas for creating some sense of depth and shadow play. C4D’s MoGraph toolset was invaluable, given the project’s short turnaround time. We spent the first four days modeling the tower and preparing the base setup for the R&D process.
Keeping in mind that we wanted to reach the volume of the tower, we created a non-destructive setup using PolyFX and Voronoi Fracture, controlled with effectors. That approach really helped us with the elaborate-looking animations. I achieved the flow of animations easily, and also created a simple setup that could be manipulated for different variations. I was able to create some iterations and variations in a matter of minutes. Once I was happy with the base setup, I was able to change polygon density and thickness of the walls with the Cloth Surface object.

Once we had finished the initial setup preparation and R&D phase, we designed and animated the scenes for final rendering. We divided the whole experience into three stages—introduction, body and conclusion—and constructed a production pipeline based on those. We wanted the introduction to create a sense of mystery without showing anything related to the festival yet. It worked because I walked into the crowd during the first screening and I heard everyone was wondering what it was all about.
The aim of the Istanbul Youth Festival was reaching out to the millennials to inspire them about future technology while also creating a social environment where they could interact more with each other. The body of the show focused on the festival’s main themes: art, technology, music, sports, and gaming. We designed the conclusion as a loop animation.

SJ: Was the animation done by hand with keyframes?
OS: I try my best to stay away from keyframes as much as I can. I spent some extra time at the beginning of the work and tried to find the most efficient workflow possible. I ended up using physics and effectors, but the most important part was the Sound Effector. Instead of jumping straight into creating some animations, I split up the existing music from our motion ident and used that as a guide in Cinema 4D. So, before animating any scene, I already had the backbone of the whole experience. I was able to import those little sound clips using the Sound Effector, and suddenly, all the timing and the duration of the animations was done.
SJ: You used Redshift for rendering. How was it helpful?
OS: This was one of the first projects we used Redshift for, and it was an incredible experience. Redshift is incredibly responsive and robust for working in 3D scenes with tons of complex assets. The whole Galata Tower project was rendered in just under 48 hours on a single workstation with only 2x1080TI GPUs in it. I was really impressed by the speed, and from that day on, we’ve completely switched to Redshift as our main renderer. The final projected sequence was rendered out at 1630x3500 pixels, and output as an .MP4 file plus an uncompressed .MOV for backup.

SJ: What would you say you learned from this project?
OS: We learned that, in some cases, you don't need incredibly complex setups or technically advanced animations to catch some attention for your work. For many professionals, all the animations in this project would be considered simple and easily doable. But the key point wasn't the technical aspect of the project. I think our approach to the 3D mapping, which created a sense of depth with some carefully designed shadow play, was a really important part of the experience.
Steve Jarratt is a UK-based freelance writer and editor.